Create a Native Look for your Mobile Apps with Chocolate Chip UI
Just imagine how much of time, effort and money you have when developing a web application. Think of the different platforms, OS’s and browsers. Wouldn’t it be nice if there is one web application that will work with all the varied platforms?

The funny thing is, a cross platform web application not only saves you time and money, but it also gives your application a better chance of success. This is because it just works on all browsers, phones – and of course – it reaches a larger audience! Hence, an application that is cross platform compatible is a downright given – hands down. The demand for it will never cease as new devices will surface over time. Enter Chocolate Chip UI.
On a similar note – find these HTML5 frameworks for rapid app development.
What is Chocolate Chip UI?
Finding a stronghold on an good app may be an extremely daunting task. But Chocolate Chip UI has in fact broken all the shackles to give the perfect solution. Note that this is not a marketing ploy – nor am I (or this website) affiliated with Chocolate Chip UI.
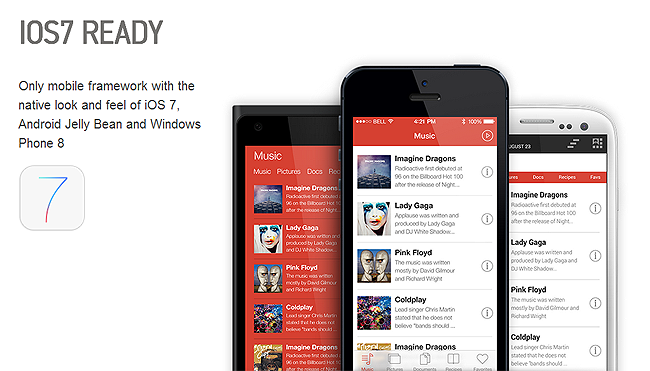
Chocolate Chip UI is an open source framework that facilitates creating mobile web applications that looks and feels like a native phone app. This means that the application that you build with this framework will act and behave like the built in apps that come with iOS 7, Windows Phone 8 and Android.
Like a normal web application – there are three basic components with Chocolate Chip – the CSS, JavaScript and HTML5 markup. Competing with the likes of other frameworks such as Sencha touch, Zepto or jQuery mobile, Chocolate Chip is considered to be different because it is the first to get the right look and feel of iOS7. However, it can also change completely in support of the device that is being in use. It is truly the cross platform framework that we’re all looking for.
While we’re on the subject, you might want to read these Stunning UI Concept designs for mobile devices.
Why Chocolate Chip UI?
Good documentation. Real easy for beginners to get started. Chocolate Chip UI’s documentation is complete and easy to understand.

Comes with a huge variety layouts and plenty of widgets. You can add chunks of code to make your application real sophisticated in no time.
Customization is easy. See, only necessary code is included with Chocolate Chip UI. Other items can be added as a plugin – or you can always add your own for real customization.
Familiar. Almost all web professionals already know CSS, JavaScript and HTML5. So, one can identify with the platform and start working.
Performance oriented. This is a hybrid mobile system that works well with web applications.
Smaller in size. This makes it load faster. In mobile – everything needs to be fast.
This Chocolate Chip UI also supports all letters of the alphabets, the ones that come from right to left too. So, Urdu, Hebrew, Parsi and Arabic are now easily available. Once the HTML tag is added, all the other usages also shift automatically to right to left.
Conclusion
In a nutshell, Chocolate Chip UI aims to mitigate the cross platform mobile app development woes. One that has good documentation, small in size and is packed with optional widgets and plugins. So if you are looking for a clean, simple and yet powerful native look for your web applications, then you should definitely try this framework.
In addition, integrating with Android is pretty simple. You just need to create an Android project, then the app folder has to be copied to the assets folder right within the project folder. That’s pretty much it! Also read – Android Kit Kat expectations – will it live up to it’s promise?