The Importance of Simplicity in Web Design
French writer Antoine de Saint-Exupery said, “Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.” This quote could be the guiding principle of the aesthetic of simplicity, but what does this mean to design?
You might also enjoy “Strategies on Good Logo Design“.
To answer this question, we must first determine what simplicity in design is, what it does to a design and how to incorporate simplicity into a design.
What simplicity in web design is
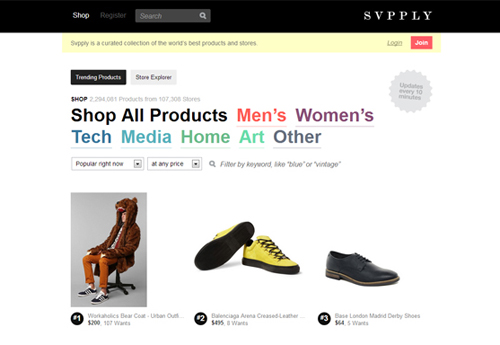
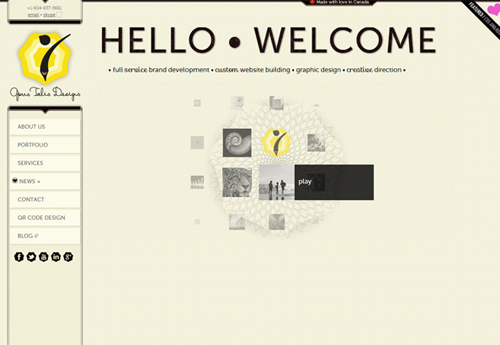
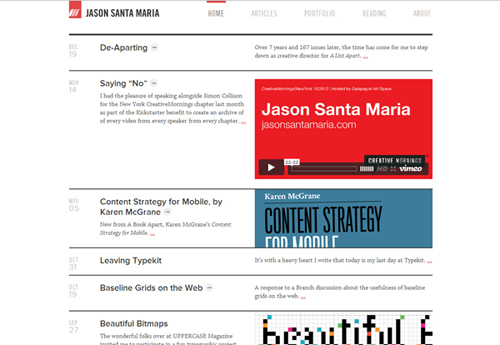
Simplicity in design is – at its most basic – the removal of all unnecessary elements from a design. This usually consists of a clean layout, a two or three-colour scheme and lots of white space. A clean layout features a few stand-out elements, but largely relies on the color scheme and white space to create the drama and interest.
A simple color scheme normally does not feature more than three colors, though of course there can be exceptions. But because simplicity in design means stripping out all unnecessary things, a color scheme that is limited to a text, an accent and perhaps a background color is all a simple design really needs.
While we’re on the subject of colors, be sure to bookmark this post on color schemes in web design.
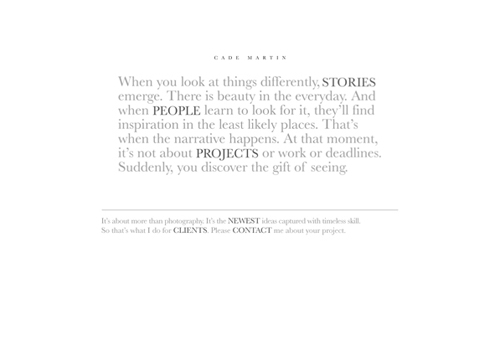
White space, also known as negative space, is the background color of a design, so it does not have to be white. It just has to be the space between elements. In the simplest designs, white space dominates the page.
The effect of simplicity on web design
Simplicity has three major effects on web design specially on law firm website design. First, it improves the legibility of the design. Micro white space, the space between lines and characters, can make text easier to read. It can also guide readers to the most important parts of a design: an extra amount of white space around an element can act as a subtle highlight for it. It also allows readers to get the information they want quickly by making it easy for them to scan the design easily.

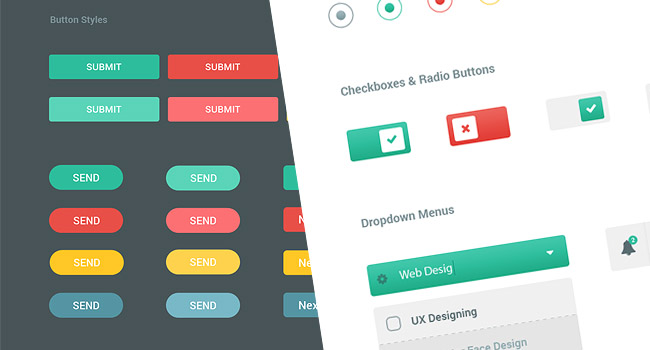
Take a look at this UI kit which exemplifies the beauty of clean and simple interfaces
Second, it improves first impressions. The ability to scan makes a better impression on today’s time-poor viewer, and they appreciate a design that can get to the point. Moreover, a simple design gives the impression of luxury. Cheap things need to make a hard sell, so they cram as much information into a space as possible. A simple design suggests the opposite: that whatever the design is for is so upmarket that it doesn’t need to work to convince the viewer of its quality. The difference in design of direct mail advertisements and magazine ads for luxury products illustrates this perfectly.
Third, it is easier to amend or update a simple design. Simple designs do not repeat themselves, and they do not overcrowd the page with lots of filler. If a simple design needs to be updated, only things like colours, fonts, gradients and text need to be changed. The more complex a design, the more things need to changed when a design is updated.
How to incorporate simplicity into a web design
Creating a simple web design requires a lot of planning and forethought on the part of the designer. The designer must think about what is absolutely necessary to get the message across. That means thinking long and hard about whether or not each element is serving a specific purpose and then thinking about whether or not that purpose is actually useful. Once that has been considered, all unnecessary elements must be removed.

The designer must then prioritise those necessary elements to ensure the message comes through as easily as possible. This is where the hierarchy of the page can be useful. People in the Western world read from top to bottom, then from left to right. They read big things before small things, and bright things before dull. The more important an element is, the further up the page, further to the left, bigger or brighter it should be. In that way, the reader is guided around the design exactly the way the designer intended.
All simplicity in web design requires is forethought and planning in order to know what needs to be done to make the design effective. It can then improve the legibility of design, can create the impression of high quality and professionalism, and can be easier to amend. That is the importance of simplicity in design.