Newest Way to Browse: Google Accelerated Mobile Pages
We cannot reiterate this enough: mobile users are increasing day by day, and most transactions and conversions happen through mobile browsing.
In line with this development in the use of mobile devices for browsing, Google has launched its newest project called Accelerated Mobile Pages, or AMP, last February. AMP can be seen as an open source alternative to platforms like Facebook’s Instant Article and Apple’s News.
Google said that AMP loads 85% faster than standard mobile web pages, as a response in increasing user experience for mobile users. The only downside observed as of date is that ads or takeovers are not allowed on AMP.
Its implications on SEO are unclear, but on an interview with Richard Gingras, senior director, news and social products at Google, “AMP doesn’t mean adopt AMP and get a massive boost in search ranking. That is not the case. All of the other signals need to be satisfied as well. But without question speed matters. If we had two articles that from a signaling perspective scored the same in all other characteristics but for speed, then yes we will give an emphasis to the one with speed because that is what users find compelling.”
To summarize it, an accelerated mobile page is a web page that’s simply trimmed down to the bare necessities, making it user-centric.
How to Install Google AMP
Unfortunately, you can’t just sign up and start publishing content in AMP. Google has used a special HTML code for publishers to use to configure their pages into AMP. The Accelerated Mobile Pages Project by Google has released their comprehensive tutorial on creating your AMP page.
Basically, the tutorial comprises of the following:
1) Create Your AMP HTML Page
The AMP Project has presented a boilerplate of an HTML page as an example. You will notice that there are elements that can be included in the code for SEO purposes. You can still optimize the title and descriptions metas, as well as include a Schema.org definition. Primarily, this will not be a conflict with your regular HTML site as this requires the use of a canonical tag, to avoid duplicity as well.
2) Include an Image
Image tags are specially enhanced in AMP. Images are not the only media you can upload on this page, but it is also possible to upload iframes, animated images, videos, and even audio resources. Take note to visit this page for more information on how to properly tag your media content in AMP as it uses a special HTML code for tagging.
3) Modify Presentation and Layout
You can modify elements in this page via CSS, but there are some limits in AMP. Elements are limited and explicitly sized in AMP for faster loading.
3) Preview and Validate
There’s no build step or preprocessing required. The tutorial has a link to help you validate your content, and a guide on errors should you encounter those during validation.
4) Prepare Your Page for Discovery and Distribution
Adding link tags such as canonical and amphtml helps in separating your AMP and non AMP pages. Remember that a canonical tag is a requirement in AMP. Should you decide to have only one AMP version, tag the link itself as a canonical.

5) Publish!
You’re good to go! Once you’re done with the project, or if you encounter a bump in producing your page, you can always check out the tutorial for more information.
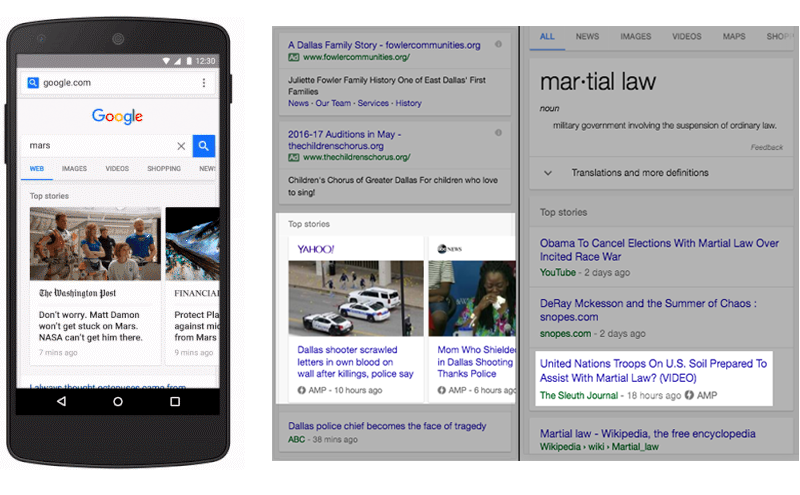
Want another demo? On your mobile browser, go to g.co/ampdemo and search for anything you like. You will notice that AMP content are found on top of the results.
Here are some screenshots displaying how AMP is displayed in mobile results. Some results show an AMP carousel, while another result shows an AMP icon near the search result.

Google AMP vs Facebook Instant Articles
Facebook’s Instant Article launched ahead of Google’s AMP. Both are aimed to improve loading times, thus delivering content faster to the users. However, both can affect how users can be beneficial to a website.
Both features are open for advertising opportunities; however, Facebook is the only one that offers additional service in delivering ads. Conversion optimization is limited with AMP and Instant Articles. However, if you’re looking for SEO related benefits, it’s better to aim for AMP instead of Instant Articles. AMP is served on mobile, and for mobile SEO, speed and being mobile-friendly is important. Instant Articles can help with on page optimization, as formatting tags are needed in pulling the content properly from your site.
What can you do to maximize engagement with your articles to drive in conversions? In AMP, add useful, informational internal links that will help the users stay within your site. Same goes for Instant Articles; your articles are hosted and shown in Facebook, but once an internal link is clicked, the user will be redirected to your own site.
Decide What Works for Your Business
Going for AMP alone is time-consuming; even with the help of a plugin for WordPress, validation can take so much time especially for a large website. There are many pages to re-optimize and integrate several elements such as images and Schema.org. However, AMP has the limelight as Google is known for valuing user-centric content more than anything else. No matter what they say about AMP not included as a ranking signal, Google is highlighting AMP results at the top of the SERPs.
It’s a wise decision for publishers to get their content in AMP format, especially if they are targeting the mobile audience. One thing to take note is that creating AMP for your content will take time, as well as validation will take time. There are codes to work with and if you’re into ads, less ad opportunities to integrate. Weigh your current situation and consider how going AMP for your mobile content can affect your business and online presence as a whole.