5 Mobile Design Tips That Your Users Will Love
In 2017, if you’re not putting mobile users at the forefront of your website design process, you could accidentally be causing frustration for your users. People’s internet habits have shifted a considerable amount within the past couple of years, with nearly 60% of all Google searches occurring on mobile devices.
With mobile becoming a big factor of how people consume information and engage with websites, it’s no surprise that Google is place a huge emphasis on mobile friendliness and user experience moving forward. In fact, the search giant has recently announced that when deciding where to rank websites in search results, it will now be using a ‘mobile first index’ which prioritizes how a website loads, and what content is displayed, on mobile devices first and foremost.
With this in mind, it’s really important that your website offers the best mobile experience possible, otherwise it could be actively costing you a share of mobile traffic.
1) Design Using Mobile-First Principles
Traditionally, desktop was king when it comes to website UI design. This is no longer the case. Designs should now be mocked up primarily for their mobile experience and all types of mobile devices should be taken into consideration. This can then be translated into tablet and desktop experiences.
It’s easier to decide how to position content when working up from a small screen to large screen, rather than vice versa. If you can make content look great on mobile first, it’s easier to make it also look great on other larger devices where you have more space to work with, as stated by UXPin.

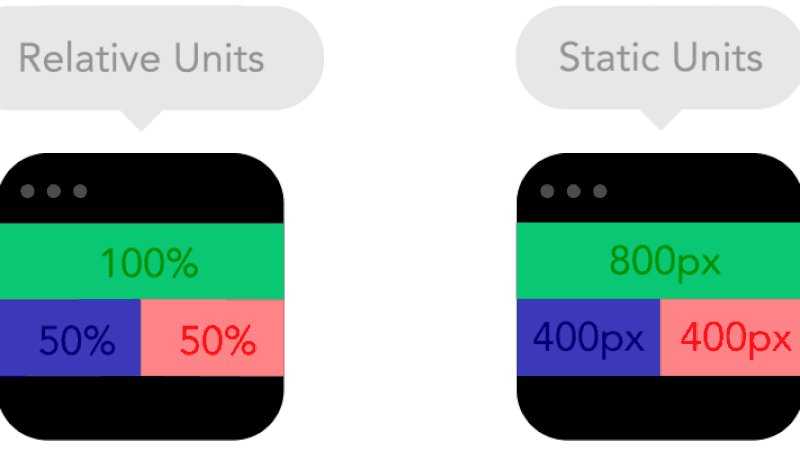
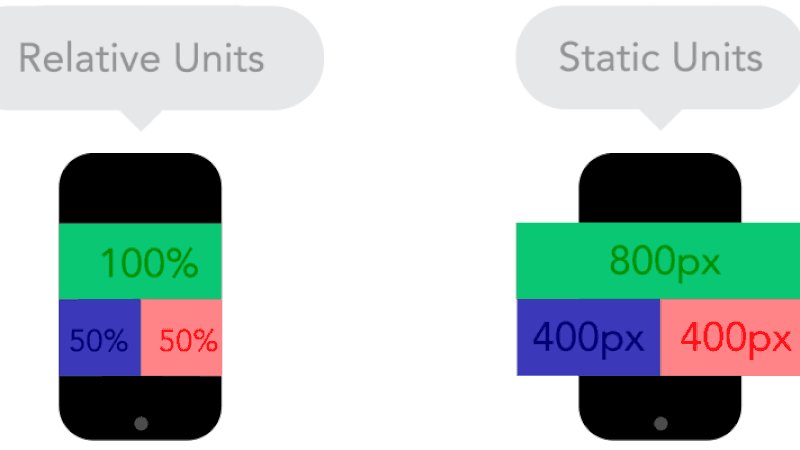
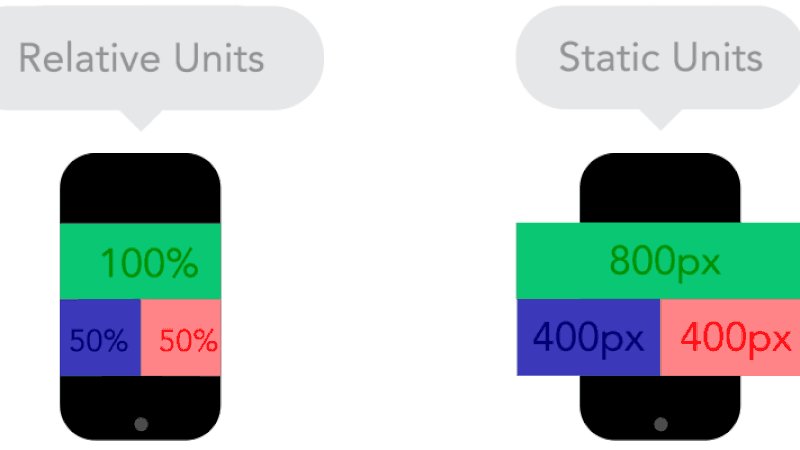
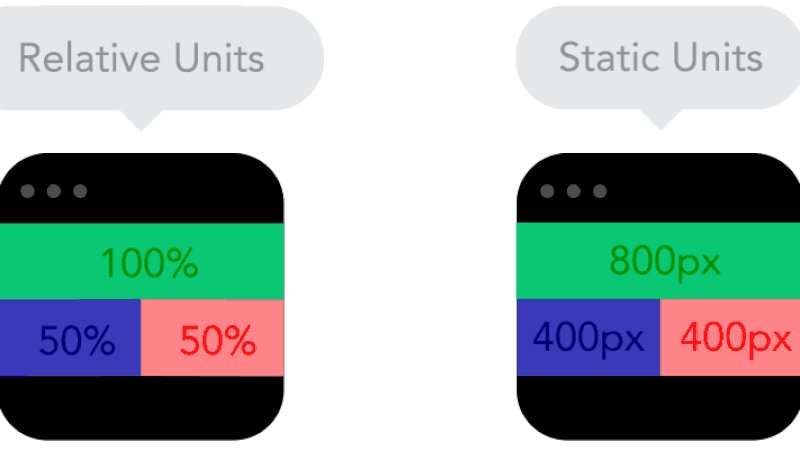
2) Go Responsive
Generally, it’s best to use a responsive website, as they are easier to maintain when compared to a static site. Static sites work by using different URLs, which can be a pain to stay on top of, especially if you want to make quick changes on the fly. Responsive websites also have the advantage as they will work on any device, providing a fluid, multi-platform experience, by automatically resizing images and page elements to best fit the display they’re being shown on.
3) Aim for Blazing Speed
Having a slow website is bad in any scenario, but the effects are particularly potent when it comes to mobile devices that may be using a 3G or 4G connection, which can be a lot slower than the connections people have at home. Speed is a very big issue for websites and their conversions, with Kissmetrics stating that 47% of consumers expect a website to load in 2 seconds or less.
4) Make Vital Information Easy to Consume
Every website has a key purpose, whether that’s to spread information, or generate leads for a business. Whatever the intentions, these need to be laser-focused within a website’s design, especially on mobile devices.
If the core purpose of a site is to generate business leads, make sure this is possible through the clear use of calls to actions, and that all-important information, such as contact details, are clearly visible, and are tap-to-call/email enabled.
5) Factor in Tapping vs Clicking
Tapping the screen with a finger is much less precise than clicking with a mouse or trackpad. Therefore, you should avoid having tappable elements too close to each other, otherwise you risk accidental mis-taps, which are bad for user experience. Leave plenty of room around each element, but also make sure content doesn’t load too near the edge of the screen.