Free Magazine style, Responsive WordPress theme for the traditional blogger – Newspaper
Subtle textures, beautiful typography and a modern responsive layout – that’s what Newspaper is about. Built to complement your content and images, Newspaper WordPress theme screams quality web design. Included are features such as automatic slideshow, author bio section, ad placement, social links and a theme options page for faster customization.
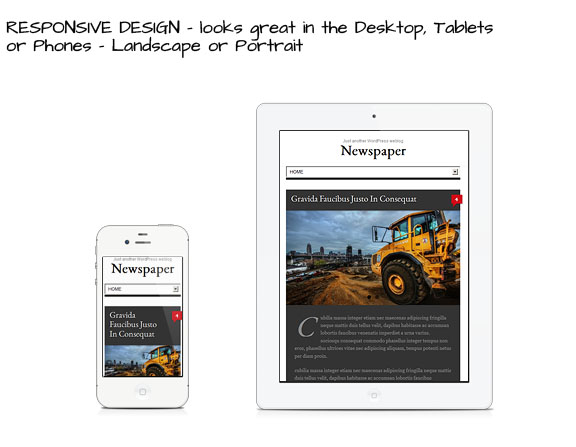
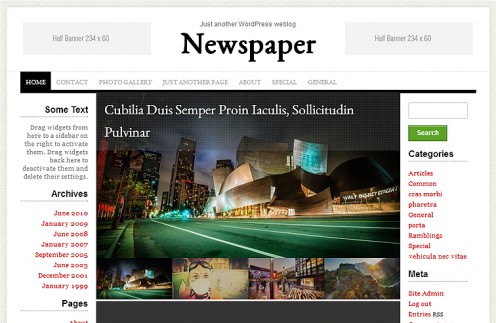
Transform your WordPress blog into an awesome user experience with Newspaper Theme. The responsive layout alone guarantees your site to scale appropriately in different viewing mediums, angles and platforms.
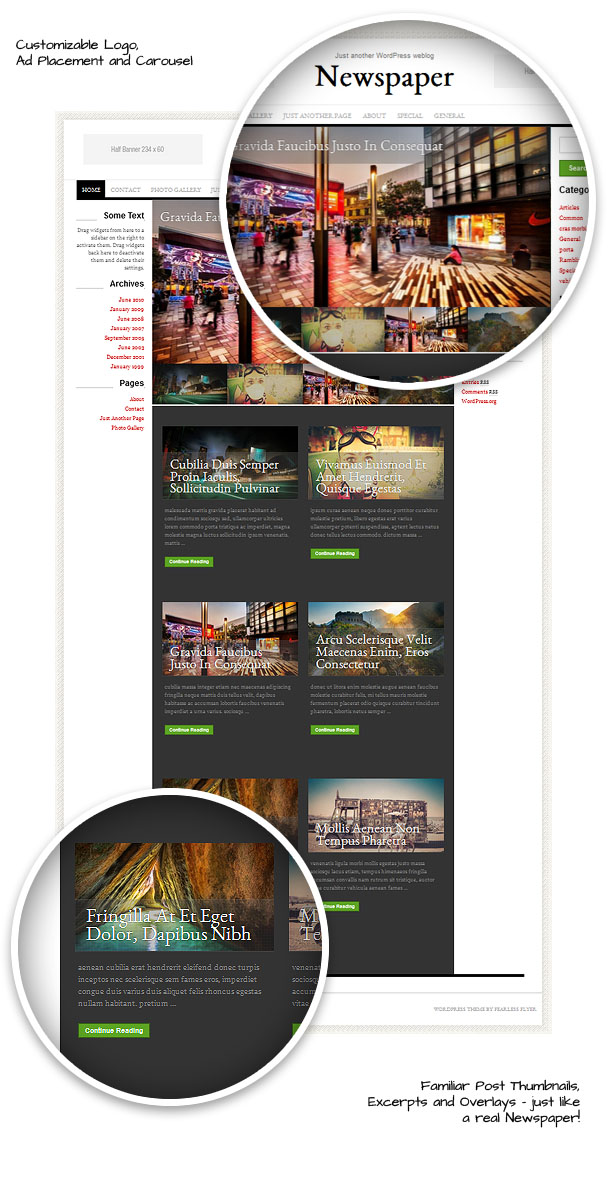
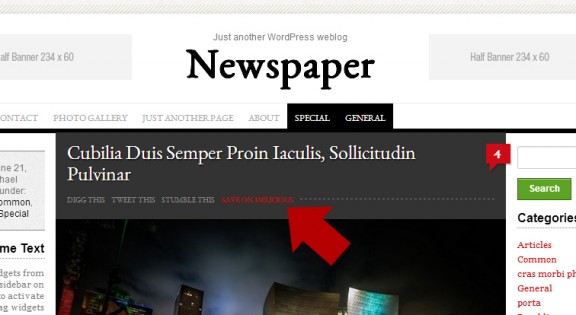
Newspaper’s homepage consists of a featured article carousel with a large slider, along with thumbnails of your latest posts. The inner pages also automatically converts all of your attached images into a slideshow, optional author box and share links – just like a real online magazine.
How to Use the Individual Article Options:
Each posts in Newspaper comes with custom fields that make it easy for you to change some of it’s output. These fields are: Use Slideshow, Hide Social Links and Author Info. Read below to find out how to use them.
Use Slideshow
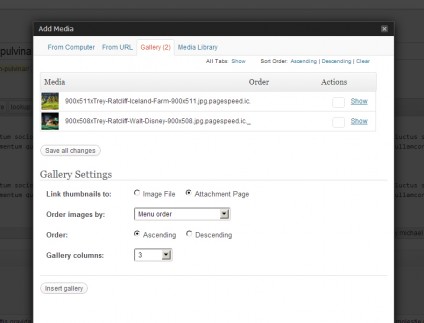
Just like the homepage, you can have a slideshow of images for each of your article. First, you need to upload your images by using the media uploader.
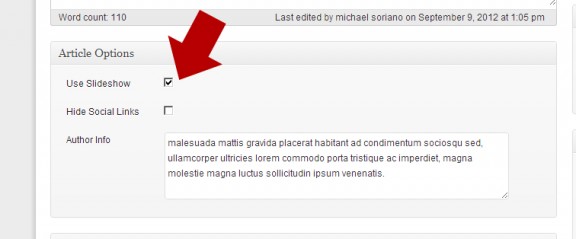
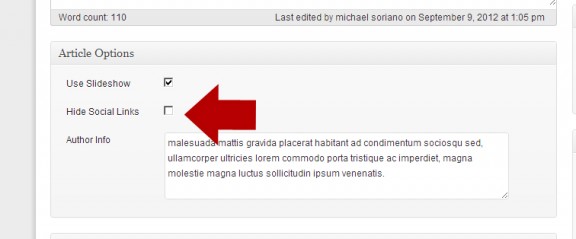
Note that once you upload images – they’re automatically tied to the post you’re editing / creating. Close the media uploader, scroll down and you should see the Article Options section. Make sure you click the “Use Slideshow” checkbox. This will activate you’re slideshow.
If you choose to show a featured image on this area, you can also do that by making one of your images a “Featured Image”. You have to uncheck the “Use Slideshow” checkbox for this to take effect.
Hide Social Links
If you try to view your articles, you will notice a section right below the post title that is for social sharing.
These links are for sharing via Digg, Twitter, StubleUpon and Delicious. You can disable these links by going into each post and unchecking the box that says “Hide Social Links”.
Author Info
Just like a regular newspaper – your articles can be written by different authors. It is a little overkill for you to use the default “author” section with WordPress – if they’re only submitting one post. This option is available to Newspaper Theme.
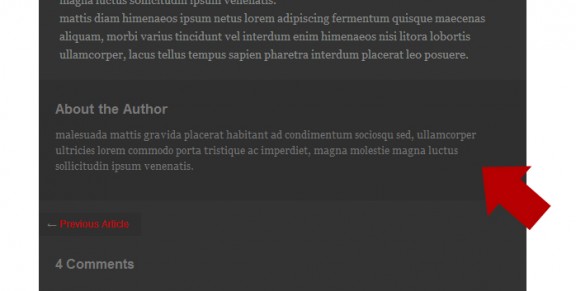
You will see in your live articles that a section below the content displays the author information.
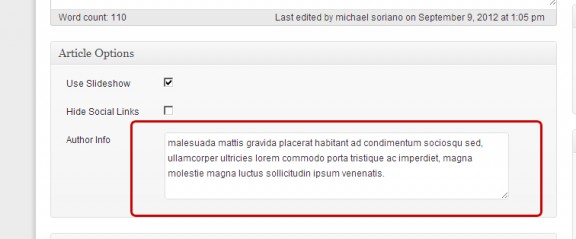
To edit this section – simply go to the post edit screen, and in the Article Options section – add your content in the text area “Author Info”.
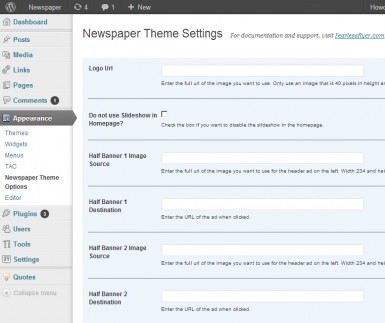
Setting the Theme Options:
Newspaper WordPress Theme has a couple of theme options that will help you with minor changes to the theme without having to edit any code. You can access these options after installing the theme, and going to Appearance > Newspaper Theme Options.
Disable the Slideshow
The theme has a slideshow in the homepage by default. This automatically pulls your latest articles and displays them in a carousel / slideshow format.
You can disable this functionality by going into the theme options page and checking the box “Do not use Slideshow in the Homepage?”.
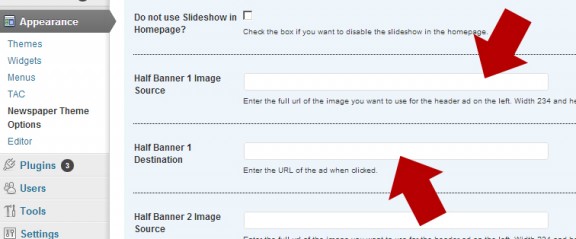
Ad Banner Images
Just like a real newspaper, this theme has 2 header banners that you can configure in the options panel. Note that these banners are not shown in mobile view.
To edit the banner options, go to the theme admin panel and fill the fields for the appropriate banner. For example, half banner 1 will have 2 fields – the source url of the image (shown below) and the url destination (where you want the link to point to).
Do the same for Half Banner 2 – and you’re all set. Note that you may need to upload your image by using the media uploader, and grab the absolute url from there.
Site Logo
Another theme option that comes with Newspaper. You will need a logo that is 40 pixels in height and 300 in width for best output. For more information on how to do this – see this post on how to change the theme logo