Are Sliders Still Useful to Your Website?
Sliders became a trend and suddenly started popping up in the headers of sites everywhere. It makes a lot of sense for an e-commerce brand that might want to highlight a variety of products. It also keeps the page moving rather than static. Sliders are one of the most widely used elements on websites.
However, some people feel that sliders do more harm than good, and should be banned from websites forever. Below, we will explore two reasons why sliders are not the best ideas for conversions and a few more reasons why they might still be a useful tool for your website.
1. Low Click-Through Rates
One big reason to avoid sliders is due to low click-through rates. In one survey of 30 different sites from a variety of industries, it was found that there were many SEO issues with sliders. Some of these issues included:
- Alternating headings – h1 headers for all slides
- The use of flash for the slider, which is not crawled by search engines
- Reduced site loading speeds
On top of those issues, the main issue lies in a poor click-through rate. When a carousel is used, the click percentage is much lower than the traffic landing on the page. The key takeaway from this research is you should at least end the use of carousels.
2. They Annoy Users
Sliders annoy users, which could result in a higher bounce rate for your page. In one study, a big accordion slider is all but ignored by the site visitor. In this case, the accordion was set up like a carousel and auto-rotated every few seconds. This type of setup has drawbacks such as:
- Reducing accessibility for mobile and users with limited motor skills
- Difficult to read before the carousel moves to the next slide
- The user no longer has control over the content and gets annoyed
- Users think it is an ad and ignore it
There are sliders, and then there are sliders that annoy the user to no end. If you must use a slider, try to make it as straightforward as possible and give the user more control over how fast the slides rotate or if they rotate at all.
3. Visually Appealing
At the same time, there are still many reasons to utilize sliders in your website designs, such as creating some visual appeal. Sliders add visual appeal to your site in a number of ways.
- Typically feature bold, beautiful photographs
- Offer a way to highlight a headline in a unique way
- Set the tone for the rest of the page
Adding a slider can change the entire look of a WordPress website, taking it from a plain and boring, out-of-the-box design to something special and unique.

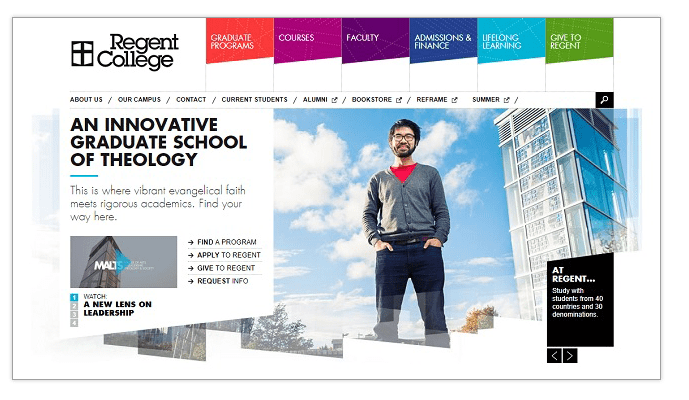
Regent College features a slider that rotates through different shots of the school, students who attend there and at the same time offers tidbits about each field of study. Key elements, such as a border that fades slightly and unique angles for the photographs add a level of excitement to the page. The carousel features six different slides/photos, which can be navigated through with the click of an arrow.
4. Telling a Story
One place where this type of design really shines is when you have a story to tell. The slider allows the reader to scroll through each slide and gain a new understanding as the story progresses. The storytelling slider helps engage the reader as she clicks through each phase of the story, learning something new with each slide. This makes the entire process highly interactive.

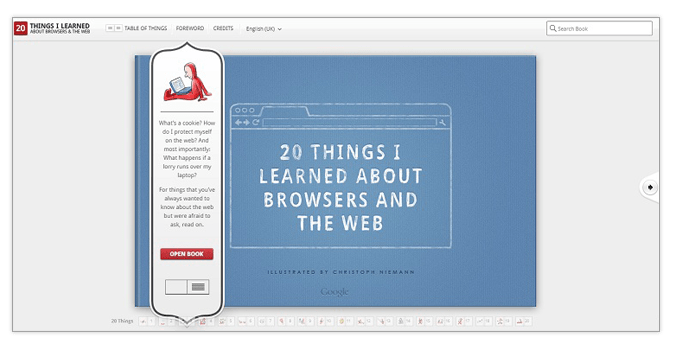
On 20 Things I learned, the site presents information almost in the form of a picture book. There are illustrations, headings and short bits of text that help the reader understand browsers and the Internet. Listening to the story becomes a fun and interesting activity for the reader. It’s a great way to liven up dry information.
5. Selection of Products
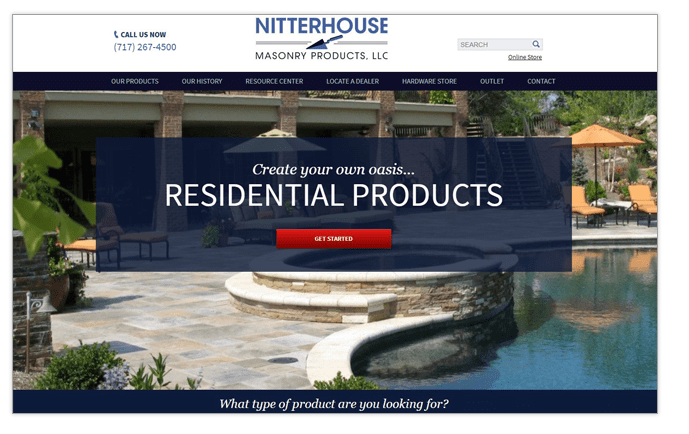
Sliders are also useful for when you need to get across short snippets of information, while still drawing attention to that element of your site. For example, if you have a number of products that those landing on your page might be interested in, then a slider allows you to feature the most popular choices and get the user to the area they need quickly and efficiently.
Take a look at how Nitterhouse Masonry highlights the different product lines they offer with a beautiful background image showing off their work and then a slider that highlights a variety of products. Visitors can choose from products such as pavers, veneer stone, urban stone and learn more about the Nitterhouse process.
6. Call to Action (CTA)
A slider provides a place to host several CTAs above the fold without taking up too much real estate on your landing page. For example, if you have gadgets on sale, but you just got a new shipment of gizmos in, you can feature both on your slider along with CTAs without violating the overall layout of your homepage.
There are little things you can do to increase conversions of your slider CTAs even more. For example, adding an arrow can increase conversions by 26 percent. Choose every element carefully, even the color of your CTA.
7. Saving Space
The last thing you want to do is create a cluttered page that confuses your site visitor. If you try to pack too many elements into one space, the site visitor might just choose to click away instead of trying to decipher where to go. A slider allows you to add additional elements, but to contain it all in the same, small space.
You might also be interested in 5 things your company website needs.
To Slider or Not to Slider?
That is quite a question isn’t it? People seem to feel pretty strongly one way or the other about the use of sliders in web design. The simple solution boils down to what works best for your site and your target audience.
Adding a slider doesn’t take a lot of time or effort. If you do some split testing and discover that your customers aren’t responding well, it is easy enough to remove the slider and live without it. You never know – it just might be the solution to a design issue you’ve been facing. Sliders are just another tool in your design toolbox. There will be times when they are the best tool to use and there will be times when another tool works better.