Five Easy Steps to a Faster Website
The speed of a web page is a strong determinant of your website’s success. The faster your page loads – the happier your viewers are. Well, that may not entirely be true (happy viewers result from good content) – but what good is good content if it takes too long to load?
As we all may know – Web 101 includes a plethora of venues for better performing sites: SEO being one of them. Speed is another. As a matter of fact – speed may one day affect your page rankings in search engines. Now before we scour our HTML for bloated code, check out these quick and easy tips on how to make your web pages faster:
Smush.It
Smush.It is Yahoo’s proprietary image compression tool. If you haven’t yet noticed, web sites nowadays are getting fancier. Plenty of images – large backgrounds, slideshows, thumbnails – they’re all accomplished by embedding images into the pages. The problem is – images are huge in kilobytes. Smush.It takes care of that by compressing your images, hence “Smush” – but without loss of quality.

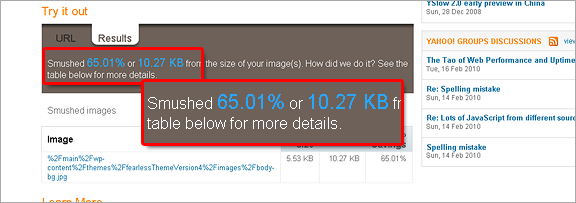
Simply go to Smush.it and upload your images. No code to download, no plugin to install – Yahoo has provided this service for anyone to use online.
For WordPress Users:
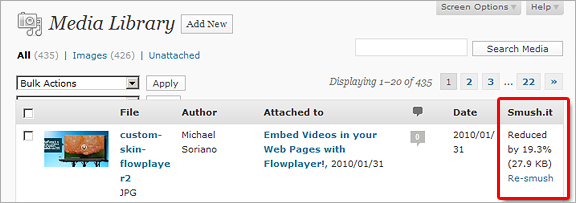
A beautiful plugin known as WP Smush.it developed by the folks from Dialect.ca. The plugin automatically compresses images uploaded to your posts behind the scenes – using the Smush.it API. What’s great about this plugin is – you can go back to your image library and Smush your older images – how neat is that!

Use Lazy Load
You ever notice those mega websites with tons of images in an article – but each image only load when you scroll to that part? This effect is achieved through Javascript (jQuery) and a little plugin called Lazy Load. Lazy Load is developed by Mika Tuupola with the main purpose of delaying the loading of images below the viewable screen area. Thus making pages load faster – especially helpful for long pages with plenty of images.
Installing Lazy Load is very easy. There are two scripts you need included in your page – the jquery.js file and the plugin script itself (which can be downloaded from this link)
You can assign all images to automatically load lazy:
$("img").lazyload();
Or only specify specific images:
$("#main-container img").lazyload();
CSS Sprites
No, not another flavor of that clear soda pop – CSS Sprites is the process of using a single image for a web component such as navigation or rollover buttons. The idea is one image source greatly reduces the amount of HTTP requests compared to using multiple images; thus, decreasing page load times. Web designers may have started using sprites for buttons, but I’ve seen many websites using it on any static image such as maps, rating scales and logos. My main navigation bar is using CSS Sprites:

While many think CSS Sprites are daunting to make – it certainly becomes much easier once you get the hang of it. Check out my tutorial on How to make a Subscribe Bar using CSS sprites.
Combine those Stylesheets
As mentioned previously – Reducing the number of HTTP requests is key to a speedier page. Different calls for external stylesheets is no different. Having just a single external stylesheet will definitely improve your page performance. This may not apply to smaller single page portfolios, but if you run a blog or a CMS with countless dynamic pages – having multiple stylesheets is very common. Combine those styles into one giant stylesheet. Better yet – include an @imports statement inside your main css file:
Update! – It turns out that using @imports may have a negative impact on the overall performance of your websites. Thanks to Max Zero – who led me to this article which outlines performance lags including IE issues by using @imports.
@import url('/css/another.css') screen;
@import url('/css/another1.css') screen;
@import url('/css/another2.css') screen;
@import url('/css/print.css') print;
Import statements include other stylesheets into your main css. So you can still use multiple sheets – but in your HTML – you just call the main file:
For WordPress Users:
Many of you may not know that most plugins come with their own css file. The more plugins you have – the more HTTP request for those stylesheets get appended in your HTML – slowing your pages down multi-fold. Read this article by WPRecipes on how to deregister plugin css files. Once you have the css deregistered, simply copy those stylesheets it into your main styles.css file. This eliminates the need for those additional stylesheets.
Use Speed Testers
The final tip for web swiftness –use online speed testers. These are special websites that determine your page load times. Of course this alone won’t make your website fast – you have to go through the analysis and recommendations on HOW to speed up your website. What’s good about these websites are not only that they’re designed specifically for this purpose – but also, they’re free! So take advantage of speed testers and see their suggestions on how to fix and fine tune your site. I think of them as pit stops for web pages – sound corny? I think so too.
Personally, I use a firefox add-on known as YSlow. YSlow analyzes your pages based on the strict Yahoo rules for high website performance.
Other online web page speed testing services include: http://tools.pingdom.com/ and http://www.websiteoptimization.com/services/analyze/.
Conclusion:
Now apply these techniques to you web pages and I guarantee a significant increase in performance. What about you? Do you have tips on how to make web pages faster? Feel free to leave a comment below: