Looking to Design a Car Dealer Website? Here’s a Free Photoshop Mockup!
It’s been some time that I’ve given away a free PSD. I have been so focused on creating Themes that I forgot how much I liked just designing page layouts. This time I have a Car Dealer website. A set of mockups – completely layered and grouped, with four pages of design. It was a concept for a potential project that didn’t pull through. Today it can be yours – so your project can take a step towards completion.
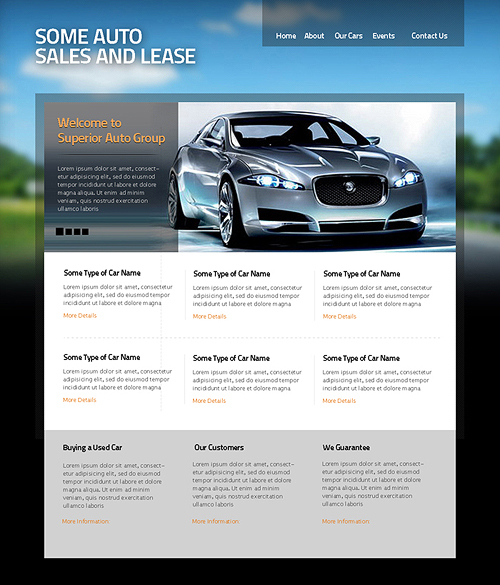
Homepage
The homepage features a large hero image with several marketing messages right above the fold. Right below are blocks of either inventory, or special deals. The footer is a standard three column, which contain static text that leads to other pages.

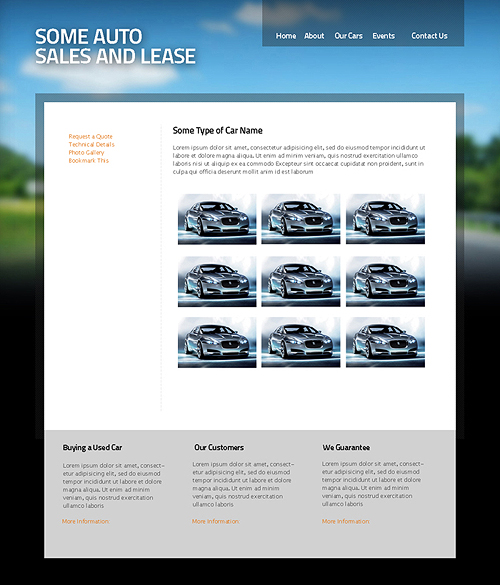
Listing Page
The design also has a mockup for the inner listing pages. Naturally, a thumbnail of the cars, the name and a quick description. Call to action links directly to the right of each row. Pagination and subtle borders for containers all add up to the design of this page.

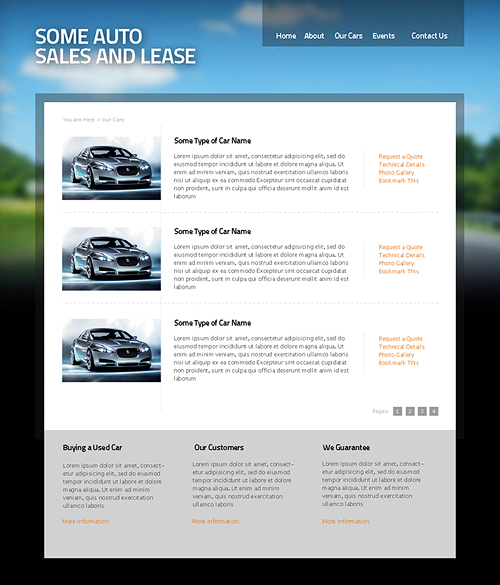
Car Details
Once a car has been chosen, additional information is presented. More photos are displayed – along with a full description. Call to actions are now in the left sidebar.

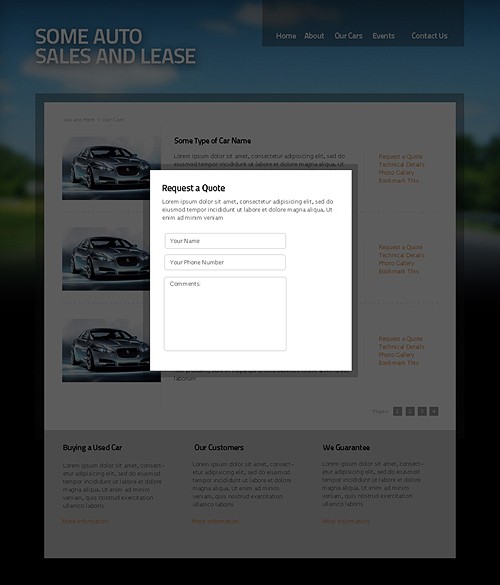
Lightbox Form
A lightbox form is shown once a quote is requested. This simply grabs the viewer’s name, phone number and comments.
A nice blurry background gives the pages a good overall effect. The logo is simple text – but can be changed to a real logo. Navigation is simple, yet clear and concise. The footer contains static text – with links to other pages.
The Photoshop file is organized into layers and folders. All pages are in one file, along with stock photography and flattened text. Please leave a comment on what you think – or maybe a link to the final product. Finally – here is the download link. All I ask is for you not to redistribute the file anywhere else.