Here are the Top 10 Text Editors for Web Designers and Developers
Even if you’re used to working with visual tools all the time, sometimes you need to do some coding by hand. After so many years of people predicting the death of text editors, they seem to be nothing but thriving – they’re the best kind of tools you can use for having full control over the code.

Furthermore, what better than to have full control over what you’re writing? Is that the features of that editor you’re using. Here are 10 text editors cherished by web designers all over the world.
1) Bluefish
Bluefish is a tool that features lots of designer-friendly functionalities. You’ll enjoy tools and options like code folding, efficient search and replace tools, syntax highlighting (supporting ASP.NET, CSS, HTML, JavaScript, PHP and more) or autocompletion. Bluefish has it all – it works with document templates and offers wizards to add CSS code or objects like forms, tables, audio or video. You’ll also find easy tag editing and previewing of the current document.
2) Notepad++
Any web designer’s classic, the good old Notepad++ is one of the earliest text editors for Windows which is surprisingly still quite popular among the web designer folk. The tool is so simple and user-friendly that it can easily compete with modern text editors. Free with any version of Windows operating system, Notepad++ proves itself to be a practical and efficient editor that offers lots of features and options. You can even change its interface to better suit your needs.
3) Brackets
This tool is a young creation of Adobe. It’s an open-source text editor and it was created from code that actually builds the web, so if you can code in Brackets you can also code on Brackets. Even if it looks simple at a first glance, it’s actually a practical and usable editor that will be enjoyed by both beginners and seasoned web designers who’ll be able to change it with best performance in mind.
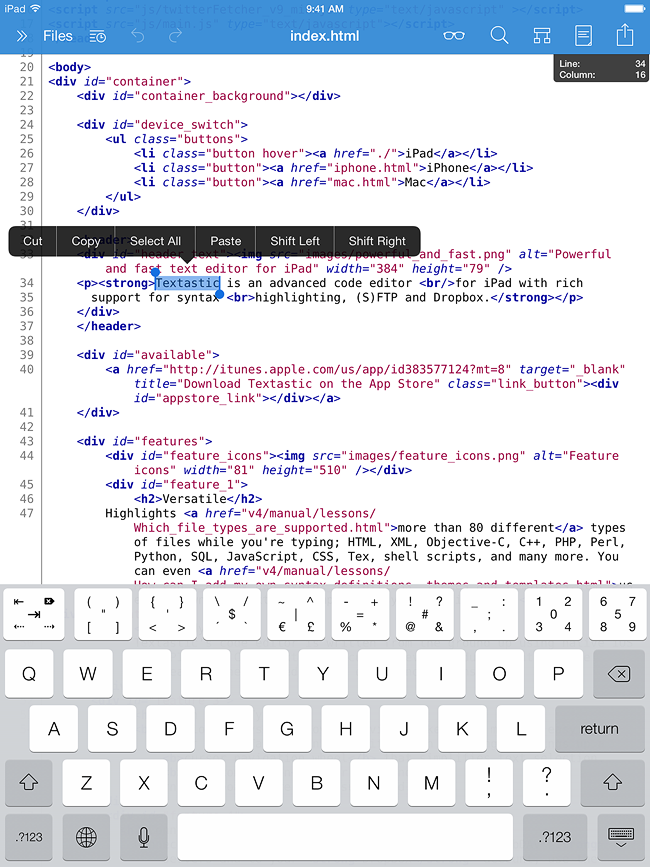
4) Textastic
This is a tool exclusively for iOS and even though it looks slightly simplistic on Mac computers, it surely shines on iPad.

Considered to have a more efficient interface than Diet Coda, Textastic is an excellent tool for coding on the go. You’ll find here local and remote preview, syntax highlighting and FTP/SFTP support, as well as an additional row of key on the virtual keyboard to help you with easy access to characters used in coding. You’ll also find TextExpander option for supporting and making use of expanding snippets.

5) Vim
Vim is perfect for seasoned programmers who scoff at Notepad++ or other newbie tools. Vim isn’t the easiest tool to use – in fact many web designers consider it pretty hard to get hang of. It’s very techie, but if you’re looking for something more powerful to code in, Vim’s host of tools, macros and customization will be there to help you do it.
6) Komodo Edit
Komodo Edit is a tool many suggest as the best free XML editor on the market. You’ll find lots of features useful for both HTML and CSS development. If there are options missing, you can always get some extensions and add other languages, as well as other features – for instance, special characters. While it’s not the best HTML editor in town, the price makes it worth it – especially if you build in XML or often need to do some basic touch ups in HTML.
7) Code Writer
Working on Windows tablets, the app is another example of a tool for on the go programming. You’ll enjoy its interface that works perfectly well for all those accustomed to a UI that used to be called Metro. The tool offers many interesting features – syntax-error flagging, auto-correct text or code outlining are all within your reach. Snapped view is supported as well, so you can easily code while doing other things at the same time.
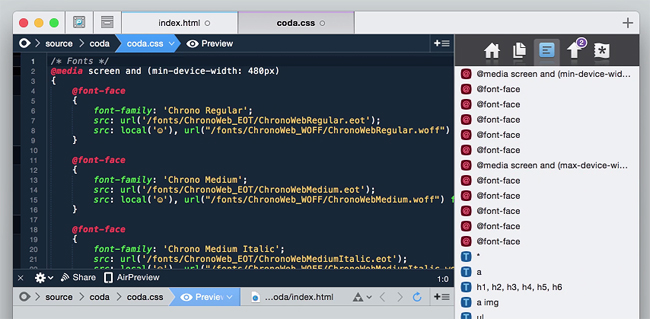
8) Coda
Designed for web designers and developers, Coda is a modern Mac app for building and customizing websites. The second version of the app features lots of options that make editing a real pleasure – from code folding and new clips to code focus and a smart MySQL editor. For those who like to code on the go, there’s a version for iPad called Diet Code.
9) CoffeeCup Free HTML Editor
This is an editor that is a really good choice for beginners – it’s simple, free and user-friendly. CoffeeCup Free HTML Editor is in fact a free cousin of the full version, and therefore lacks several tools like FTP upload or CSS menu design. Still, you’ll find lots on nice editing tools here like a local Help file to help you understand more complex parts of the code, or the possibility to upload your website to CoffeeCup’s S-Drive platform, where it will be hosted it for free.
10) TextMate
This is a tool that offers a very similar feature set to Sublime Text. But TextMate is a better choice if you’re working on Mac – it was designed specifically for that operating system. Its users are still waiting for a major update and it seems to be taking longer than usual. On its website you’ll find a 2.0 beta version available for download, and the source code is there as well. The tool is free, features lots of functionalities and it’s easy to use – I just hope that the final 2.0 version will appear soon.
Do you use a different text editor and think it’s simply great? If so, share your find with us and other readers in the comments.