Trends and Predictions: What's in Store for the Future of Web Design in 2014
For some people, the end of the year marks a time when we should take stock of our websites and see how it performed throughout the year. If you are all for improving your website, it’s time to break out the crystal ball and predict the upcoming web design trends that we’ll in 2014.
Trend #1: Retro and Responsive
We’ve seen flat design all over the web. Tech giants Microsoft and Google are the primary examples of such styles. We’ve also seen responsive design everywhere. But with responsive design in its infancy, designs are still a bit too simple and minimal. But here’s one that I think will hit the browsers in 2014: Retro and Responsive. I think web designers will be so good at designing responsive pages – that they will apply more complex graphic elements such as Retro style – but still look good in any resolution.
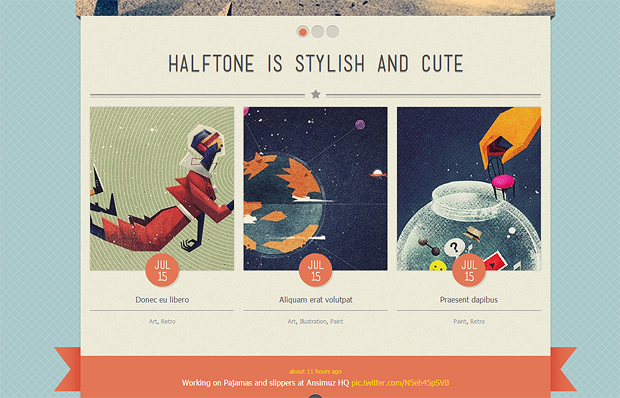
A good example of a complex Retro design that is responsive is Halftone WordPress Theme:

I think we will be seeing more of this type of style in 2014: Strong and unusual font types, unorthodox page alignments, more textures and graphics.
Trend #2: Interactive Infographics
For quite some time now, infographics have become a favorite tool for companies to educate clients and the general audience by showcasing important and valuable information. Infographics are also favored by designers as a means to showcase their resumes, which can easily be done by using a series of useful tools and apps.
In fact, it is no secret that infographics have taken the digital world by storm and is now fast becoming a staple among designers. Business owners who want their content to tread the viral path use infographics because data is presented in a dynamic and visually-appealing manner.
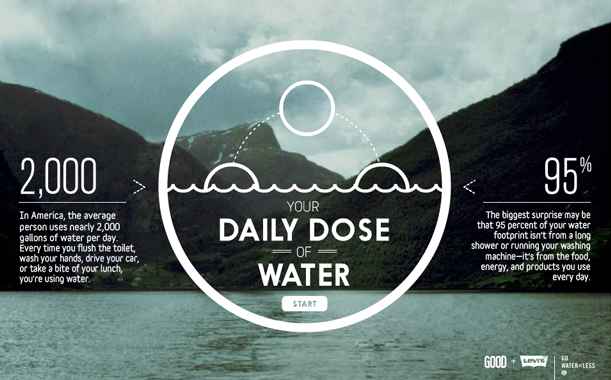
A perfect example of interactive infographics is “Your Daily Dose of Water” Good Infographics:

In a nutshell, 2014 will be the year for interactive infographics to really shine. This will definitely take the stage with its intuitive user experience and visual appeal while guiding users to the most meaningful information possible.
Other powerful examples of interactive infographics include:
On a similar note, learn how to create better infographics by following these tips.
Trend #3: Retina Displays
With digital photos increasing in mega pixels, movies in high definition – it just makes sense that our mobile devices increase in visual quality as well. Apple announced the impending birth of retina display-enabled iPhone 4s in 2010, but it was earlier this year in 2013 that consumers started to realize just what it meant. With the advent of retina displays, we can now view twice the number of pixels in a retina display.

The result? Luscious and stunningly clear images. With this in mind, designers are expected to take advantage of this new technology in the coming year where web designs will be optimized for retina display, allowing consumers to enjoy more details through their retina display-enabled mobile gadgets.

For websites that run on WordPress, here is a collection of Retina ready themes that might suit you.
Trend #4: Infinite scrolling
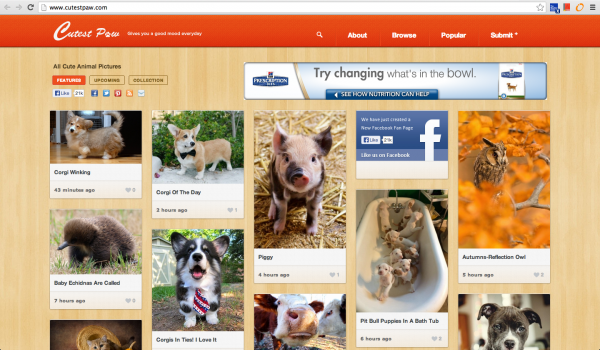
Infinite scrolling gives users utter convenience when they scroll down the page. Sections of content continues to load into the page as the viewer reaches the bottom of the sceen. This allows you a seamless browsing experience as content is served endlessly. Gone are the days of incessant clicking in order to move to the next page. This technique has been around and is seen in big sites such as Pinterest, Tumblr and Cutest Paw.
In 2014, more image-centric sites will take over the Internet, and this is where the role of infinite scrolling takes on more importance. Things to keep in mind for those who want to implement this feature include:
- Ensure content remains interesting and captivating, otherwise the infinite scrolling feature loses its purpose
- Implement fixed footers as “anchors” that add to the interface’s functionality
- Include landmarks along the way so that users would not be feel lost or confused as they navigate their way through endless content
When it comes to sites that utilize continuous scrolling feature, my favorite is the ReuniteTheRiver.com site. It is the perfect marriage between infinite scrolling and dynamic design, and makes the site look effortlessly like a dynamically interactive infographic.
Trend #5: CMS websites continue to reign the web
CMS-based websites have ruled the Internet for a long while now, and it will continue to do so in 2014. WordPress for one, has evolved from a simple blogging platform, into a full blown CMS system. With 28,367 plugins created and a massive 560,667,728 downloads to date, WordPress will still enjoy supremacy in the coming year (trivia: did you know it just enjoyed its 10th anniversary earlier in May?)
In terms of web design, I predict there will be more DIY-style theme design apps where users can customize their own designs for CMS websites.
Trend #6: Parallax scrolling
Parallax scrolling is the love child of HTML5 and CSS3, and can best be described as a poor man’s version of 3D graphics. To elaborate, it is essentially a technique used to where the background moves at a slower rate in the background, allowing users to view the display as if they were viewing it in 3D. Designers who see the value behind this methodology will take advantage of parallax scrolling in 2014, allowing them to design gaming-like environment which will then attract more users with its interactivity and responsiveness.
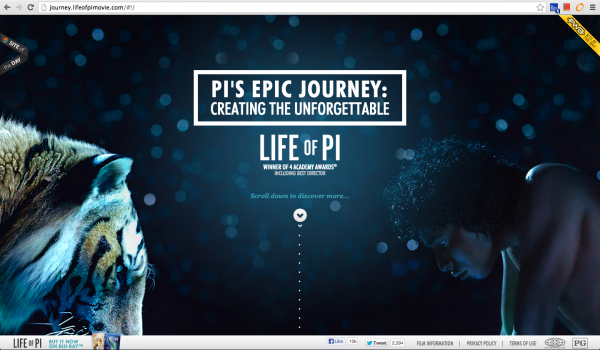
The best example we’ve seen all year is the official “Life of Pi” site which marries parallax scrolling with great usability, producing a website that’s packed with eye-catching graphics and interesting info-tidbits related to the making of the movie.
On the same note, learn more about parallax scrolling with this article: “All you need to know about Parallax Scrolling”
Conclusion
While there may be other web design trends in 2014, these are certainly some of the biggest. Web design in general, will become more graphically intense, with more advanced techniques. Users are demanding more and more from their web pages, and the limits are being pushed even further. What do you think? Which design trends do you think will become big for 2014? Please leave your thoughts in the comments area below.