Let's talk Micro-interactions in User-Interface Design
The appearance of a product is an imperative and crucial factor that dramatically adds to its success. For instance, most of us judge a magazine on its cover. This is why designers endeavor to deliver as captivating and impressive cover pages as much as possible.

Web pages and applications are no different. Except we go way past the cover.
But, What are Micro-interactions?
It’s every detail (either aesthetic or functionality), that stimulates the user to engage and interact with your software is called a micro-interations. As described by Dan Saffer – a leading UX designer: “these little details are intended to revolve around a particular use case. If these are well-crafted while keeping the users’ expectations in mind, you can create a superlative UX. Most importantly, these small fractions of functionality could be either practical and forgettable, or impressive and unforgettable.”.
So in other words, micro-interactions is that “flair” that takes the software into that next level.
A design with good micro-interactions will result to a more enjoyable and enticing use experience. Let’s take a closer look at what makes good micro-interactions:
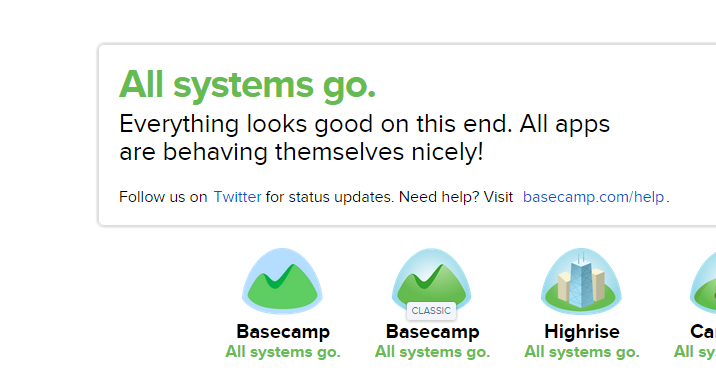
Showcase The Status Of The System
Surprises must be avoided in order to create a highly usable application. This means that your design must clearly display everything to users, instead of leaving them curious about what is happening.

Therefore, for all those actions that need some time to get accomplished, you can display some animated graphics in the background or play a soothing melody to exquisitely share the system status with the potential viewers. By integrating a well-planed micro-interaction, you can make your users chuckle even for the statuses like “File Transfer failed”.
Don’t Leave The Context
The screen real estate of the latest and modern mobile devices like wearables and smartphones have created a great buzz in the designers’ community. Since, it is not easy to target the users with an optimal navigation through the small screens, especially between different pages, you must keep the context.

With this approach, you can facilitate your potential users to easily navigate from an action to another and back. Keeping them in the current context is definitely a good interaction. On the same note – check out this 12 design elements to follow for application design.
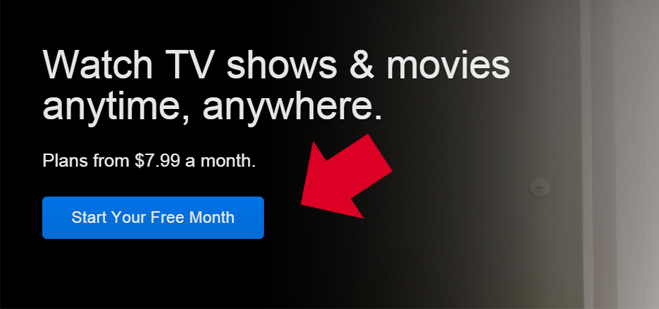
CTAs Should be prominent and attractive
CTA (Call To Action) is the most vital of UI elements. The complete design must be focused to encourage users to interact with CTA buttons and perform the action in a flawless manner; after all, this is the action that you want your users to perform. Thus, it would completely viable to make use of micro-interactions to augment the users’ interactions.
An attractive CTA not only helps keep users engaged, but also facilitates one to achieve the ultimate goal. Think about your buttons and links. Make them attractive enough to click!
You might also be interested in enhancing your conversions with these UI design tips.
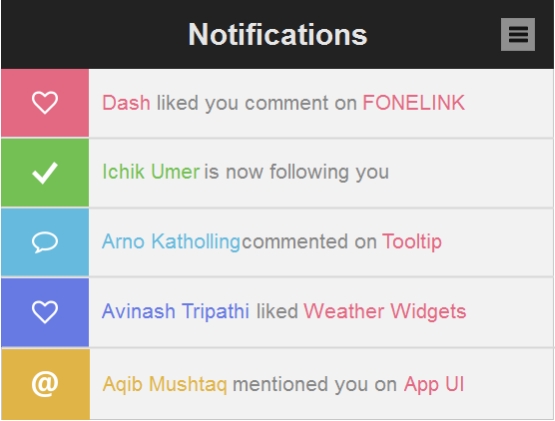
Focus Attention on Changes
There are some processes when some buttons are simply replaced with others upon a click. It is observed that in such situations, users rarely notice any minor change. Therefore, in order to grab your users’ focus and ensure that they don’t overlook the changes, you can display a small, enticing animation. This will certainly make your micro-interaction smooth and engaging.
Your users will surely love to interact with such an interface.
Conclusion
User interfaces have gone into a full blown study of human behavior. We have not only learned what is good visually, but also the smaller details that users come to appreciate. We as designers are tasked with understanding this requirement. Micro-interactions in design is one aspect that we’ll be seeing a lot of, in the near future.