Grab Hold of these Free PSD Templates:
It’s been a good couple of years since I started this blog. I look at my old posts and realize that it’s been quite some time since I’ve given out free PSDs. So I browse my hard drive to find a design worth giving. I stumbled on an old home page I created a short while ago, stared at it, squinted my eye a little bit and said: “that’s one bitchin’ home page”.
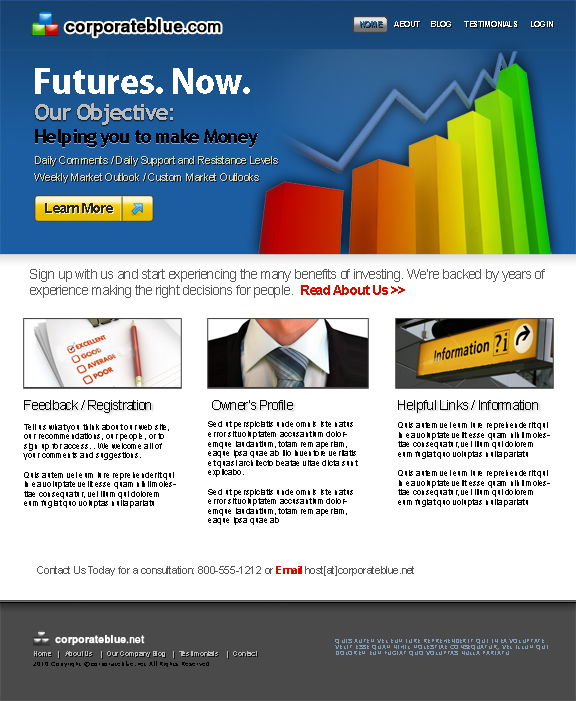
Corporate Blue Home Page
The design is a modern layout ideally for a financial or business institution (anywhere a progress chart can be represented). A large feature area with a colorful bar graph sits right below the header. Underneath this area are three even columns with large thumbnails that can house summaries of your company profile, links or even the latest news.

Finally, the page includes a mid-size footer with a grayscale version of the logo, page navigation and copyright information. All buttons are vector shapes for easy customization. Page elements are professionally spaced using the 960 grid system, while text layers are anti-aliased to represent how real web fonts look in a live browser. You can download Corporate Blue from this link
Bang Business Cards
This second template is a submission from one of my followers: G S Vineeth. The Bang Business Cards is ideal for start ups, graphic designers or even a product. The design features bright rays of green as a background, topped with a rounded container with subtle gradients. The text elements are beautifully etched, also with the same green shade.


The fonts used are called 20th Century which can be downloaded from this link. You can view additional work from GS Vineeth from his Graphic River portfolio. Download the Bang Business Card template from this link.
Conclusion
So it has been a good couple of years. I have a steady rate of readership, a number of downloads as well as a few followers. My posts keep coming, client work is steady – all is good. Once again, I ask you to keep me going – by simply leaving a nice comment below or follow me in twitter and facebook. I hope you make use of the .psd files and maybe make your next project a little bit easier.