Do Flat Icons Still Pertain to Web Design?
More and more people are accessing the Internet via their mobile devices. This has given rise to mobile-friendly websites. Part of that trend is the flat web design, which is simply a minimalistic design with a focus on how usable the site is. This is perfectly suited for mobile websites. Approximately 56 percent of traffic to websites is from mobile devices, meaning that if your site is not responsive to mobile browsing, you’d better make it that way quickly.
Even though flat design might be seen as a trend that has already had its day, the truth is that it is still viable because of so many people accessing websites from their smartphones. Each item is segmented, which allows it to appear side by side or stacked, allowing it to work well for different screen sizes.
There are a number of things to consider about flat web design, such as:
Simplicity Keys in on Message
One thing that works well with flat designs is putting the focus on fewer messages. There isn’t a lot of clutter with flat web design, so the site visitor hones in on what you want him or her to. It is much easier to increase conversions with a simpler design. If you’ve heard of a sales funnel before, this is exactly what a flat design does. There’s a very narrow focus on where the site visitor should go and where he should click on the page. Information is presented in simple terms and is easy to find.

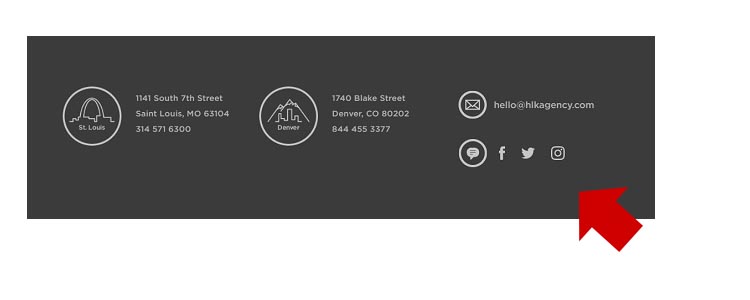
One example of a flat design that presents information in the simplest terms with flat icons and text can be found at HLK. The design is minimalistic with a narrow focus in the footer. It presents basic contact information with black-and-white flat icons to mark these informational points. Simple, but quite effective.
Visually Pleasing Elements
Another important part of flat design is elements that are visually pleasing. Just as the overall design is simple, the colors don’t contrast too sharply with flat design either. For people who are online a lot, this break for the eyes can be a welcome relief. Flat icons are not going to be too busy or have a rainbow of different colors.

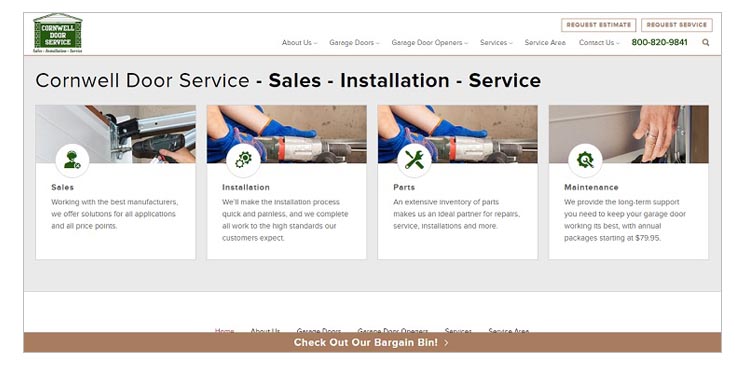
One example of a site that uses flat design in a visually pleasing way is Cornwell Door. It has the service product image with flat icons overtop. This allows the site visitor to see at a glance what the service is.
User Experience Is More Engaging
The overall user experience is more intuitive with flat icons. The site visitor can easily see what is on the page and where he might like to go. In a global marketplace where many sites are cluttered and complicated to use, today’s average person greatly appreciates a flat design. Flat designs save time and effort, as it is clear what the choices are and time isn’t wasted trying to find a specific location on the site map.
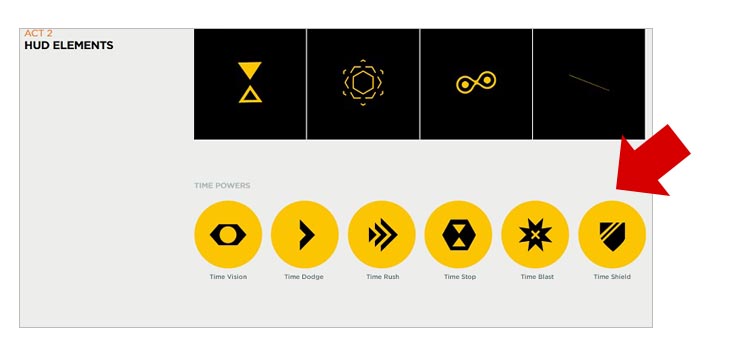
Take a look at Quantum Break’s UI for an idea of how this can work effectively. It uses flat icons to show the different features of the game. This draws the user’s eye and makes the experience seamless both on the site and within the game.
Smaller File Sizes
Another advantage of focusing on fewer colors and simpler designs is that the file sizes are naturally smaller. This means they will load faster for site visitors. Average site visitors will only wait six to 10 seconds before abandoning a website, so it is important to make sure your site loads as quickly as possible. The faster your site loads, the more people will hang around — meaning more visitors will potentially convert into customers. Going with fast-loading images is a smart move on a number of levels.
You Can Take It Too Far
With minimalism, you can take it too far and make your site too simple, so site visitors think it looks amateurish and unprofessional. Therefore, it’s important to make sure you keep it interesting enough to hold their attention. The basic philosophy of flat design is to create Swiss style and condense the site to its barest form. However, you also don’t want a site that doesn’t have any features at all.
Imagine a website that is trying to sell funny T-shirts. To make the site simple, the designer doesn’t upload any images but instead displays what the sayings are. However, now the site visitor has no idea what the actual shirt looks like and is therefore unlikely to purchase the item.
Flat Design Can Be Ugly
Another con of flat design is that it can sometimes be ugly. Adding in some decoration makes a website attractive, as do a variation of colors from a palette. With flat design, everything from colors to decoration is limited, and the overall look can be bland and boring. See this write up on how Flat designs are “Too Flat“.
Of course, there are flat designs that are still attractive, but it requires a very fine balance between typography, images and color use. It takes a lot of practice to get the look just right so it is pleasing to the site visitor.
Flat design is still somewhat trendy, but it is likely to stay around for a while. With the use of mobile devices steadily growing, it is certain that more websites will focus on making sure their sites are as responsive as possible. That means minimalistic designs will likely become more popular over time.